Image Processor
Allows users to load images from a file and perform a variety of image processing
operations
on them.
Running the program
There are 3 ways to run the Image Processor
program:
1. Using command-line arguments
2. Using a script file
3. Using a JAR file
Code
Structure
1. Model
The model controls the logic of the image processor. It also has a gallery that the user
loads
images into. The model has four interfaces:
RGB- Represents an RGB value, four
integers put together.
- RGBImpl implements RGB and has a constructor to represent an RBG value with and
without the alpha channel which allows transparency for png files. It has methods that returns the RGB
values individually.
SingleImage
- Represents an image with an array of RGB pixels.
- SingleImageImpl
implements SingleImage and has a constructor that has a width, height, maxValue (max RGB pixel value), and a
2D array of RGB pixels. It can only be constructed if the width and height are valid and if there is no RGB
pixel that is above the maxValue. It has methods that return the various fields and a method that returns a
specified pixel’s RGB value.
Transformations
- Represents transformations the user can make on
an image
- TransformationsImpl implements Transformations and allows the user to transform the image by
turning it to greyscale in red component, green component, blue component, value component, luminosity
component, intensity component, turn it to sepia, brighten or darken the image, or flip it vertically or
horizontally. It can also downscale an image to a smaller size and mask images by only applying a
transformation to a part of an image.
- Filter extends TransformationsImpl and follows SOLID priniciples.
It also allows the user to filter the image by blurring or sharpening
ImageGallery
- A gallery of images controlled by a hash map.
- GalleryImpl implements Gallery and has methods that put the image in the gallery with a specified
name,
gets the image from the gallery with a specified name, and returns the entire gallery.
name, gets the image from the gallery with a specified name, and returns the entire gallery.
2. Controller
Represents operations that should be offered by a controller to run the image
processing
application. The Controller has three interfaces:
ImageController
- Represents
operations that should be offered by a controller to run the image processing
application. - ImageControllerImpl
implements ImageController and has a constructor that takes in an image
gallery, view, and user input.
It has a go method that accounts for the various user inputs like
load, save, transformations, and
quitting and transmits them to the commands and view.
ImageCommands
- Represents commands used
by the controller.
- It has various command classes that implement the ImageCommands Interface.
- The utility command load
takes in a file, a name for a file, and a view. It loads the file into a
single image and puts it into
the gallery. It then transmits a message back to the user through
the view confirming this. - The
utility command save takes in a single image, view, and file to output the image to. It saves
the image
to the specified file and transmits a message back to the user confirming the save. - The various
transformation commands take in a single image, a new name to specify the new image
as, and a view.
They perform the transformation on the image and transmits a message back to the
user confirming the
action.
ImageUtils
- Contains utility methods for the controller.
- ImageUtilsIO and ImageUtilsPPM implement
ImageUtils and both contain the same methods. ImageUtilsPPM specifically deals with PPM files, while
ImageUtilsIO processes all other formats,
loadImage loads a given image from a file name through the
ImageGallery.
- saveImage writes a given image to a file through the ImageGaller.
- ImageUtilsIO also
contains a private method that sets RGB for transparent png files.
3. View
The view relays
information to the user through a text view or GUI. It contains three interfaces:
ImageView
- Represents
the text view for the image processor
- ImageViewImpl implements ImageView and has a constructor that
takes in an ImageGallery and appendable object. It has a method that renders messages back to the
controller.
ImageViewActions
- Acts as a mediator between the controller and view
- ImageControllerGUI
implements ImageViewActions and allows various transformation commands to be accessed by the user in the
GUI
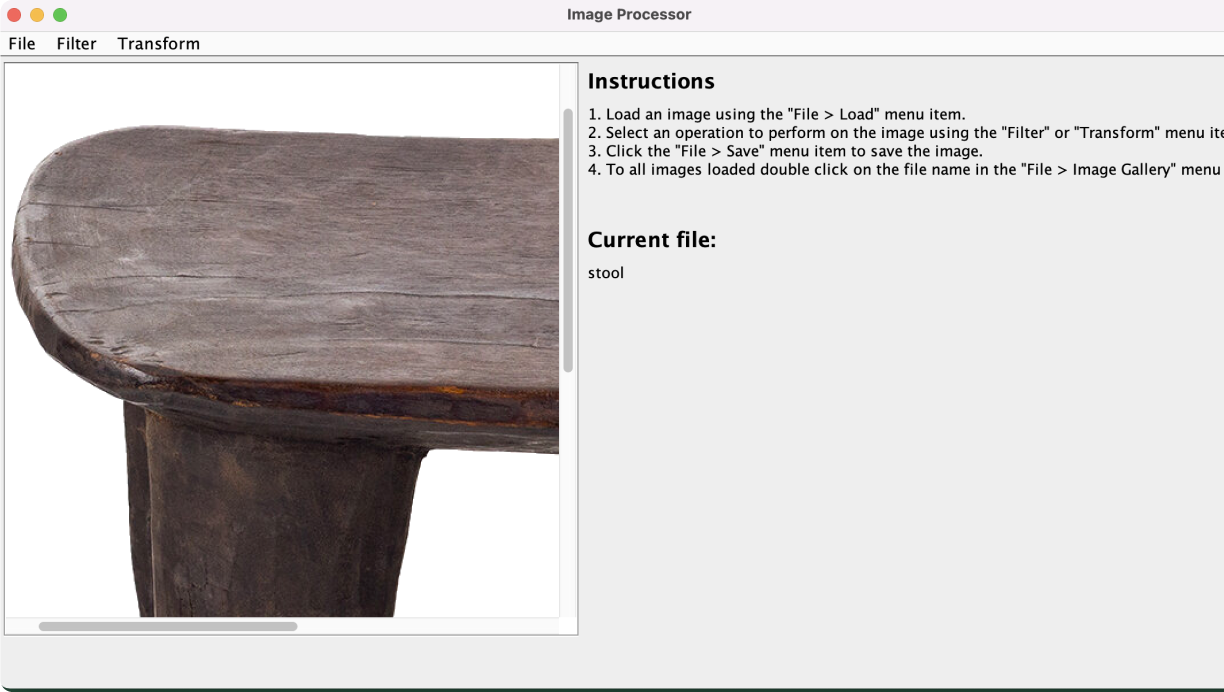
ImageViewGUI
- Displays the GUI of the image processing application
- ImageViewGUIImpl has
various methods to construct a GUI view to the user. GUI includes a window to see the current image,
instructions on how to use the application. It also includes an interactive menu to load and save files, use
filters, and apply transformations.
application.
gallery, view, and user input. It has a go method that accounts for the various user inputs like
load, save, transformations, and quitting and transmits them to the commands and view.
single image and puts it into the gallery. It then transmits a message back to the user through
the view confirming this.
the image to the specified file and transmits a message back to the user confirming the save.
as, and a view. They perform the transformation on the image and transmits a message back to the
user confirming the action.
loadImage loads a given image from a file name through the ImageGallery.